September 27 2020
Retrospect Engineering Internship Program 2020

During the summer, I organized a low-key internship program for Retrospect Engineering. We had four participants, varying from a freshman computer science major to a senior business student specializing in data science to someone looking for a career change.
Given the wide range of backgrounds but little experience with software engineering, I outlined two goals: building up professional software engineering experience and shipping a product.
Experience
The interns stepped through five tasks during their first two-week sprint:
- Participate in Scrums and Sprints: Show up on Zoom every day and give a brief sprint status for yesterday and today. Retrospect Engineering have used daily scrums for years and started sprints recently. Scrums are short and keep the team on track.
- Learn Git: Create a repo. Do a commit. Use git status and git diff to see changes. Git is the default source control system of the day, and understanding the power of source control and Git in particular is a fundamental part of professional software engineering.
- Learn GitHub: Clone a repo. Do a branch and a commit. Push and create a pull request. Comment and merge. Pull requests revolutionized Retrospect Engineering’s code commit workflow by making code review easy and necessary.
- Use Visual Studio Code: Install Visual Studio Code. Install a couple popular extensions. Use to edit a repo. Microsoft Visual Studio Code is an excellent free cross-platform source code IDE, and we use it internally for our Rails and Nodejs web development projects.
- Search Stackoverflow: Click around the popular topics and search for anything. If you have a question about a language or encounter an error, Stackoverflow probably has the answer.
By completing these tasks, the interns could go back to school with a better toolset for software engineering.
Shipping
A couple years ago, I built a macOS tool for Retrospect Support to collect system information and logs into a folder that a user could zip and upload to the Support team. We’ve always wanted a Windows version but never found the time. I picked a cross-platform Support Tool, built in Node.js and Electron, as a simple product that the interns could ship.
With a basic set of tools for building software, I forked electron-quick-start as the foundation for the Support Tool, and the interns began learning about Javascript, Node.js, and Electron. The Retrospect Engineering team provided a lot of guidance and troubleshooting, as all of these tools were new to the interns.
The project took them about two months, but a couple weeks ago, the interns completed a first version of the cross-platform Retrospect Support Tool. We now link to it from the Retrospect Support page at the bottom.

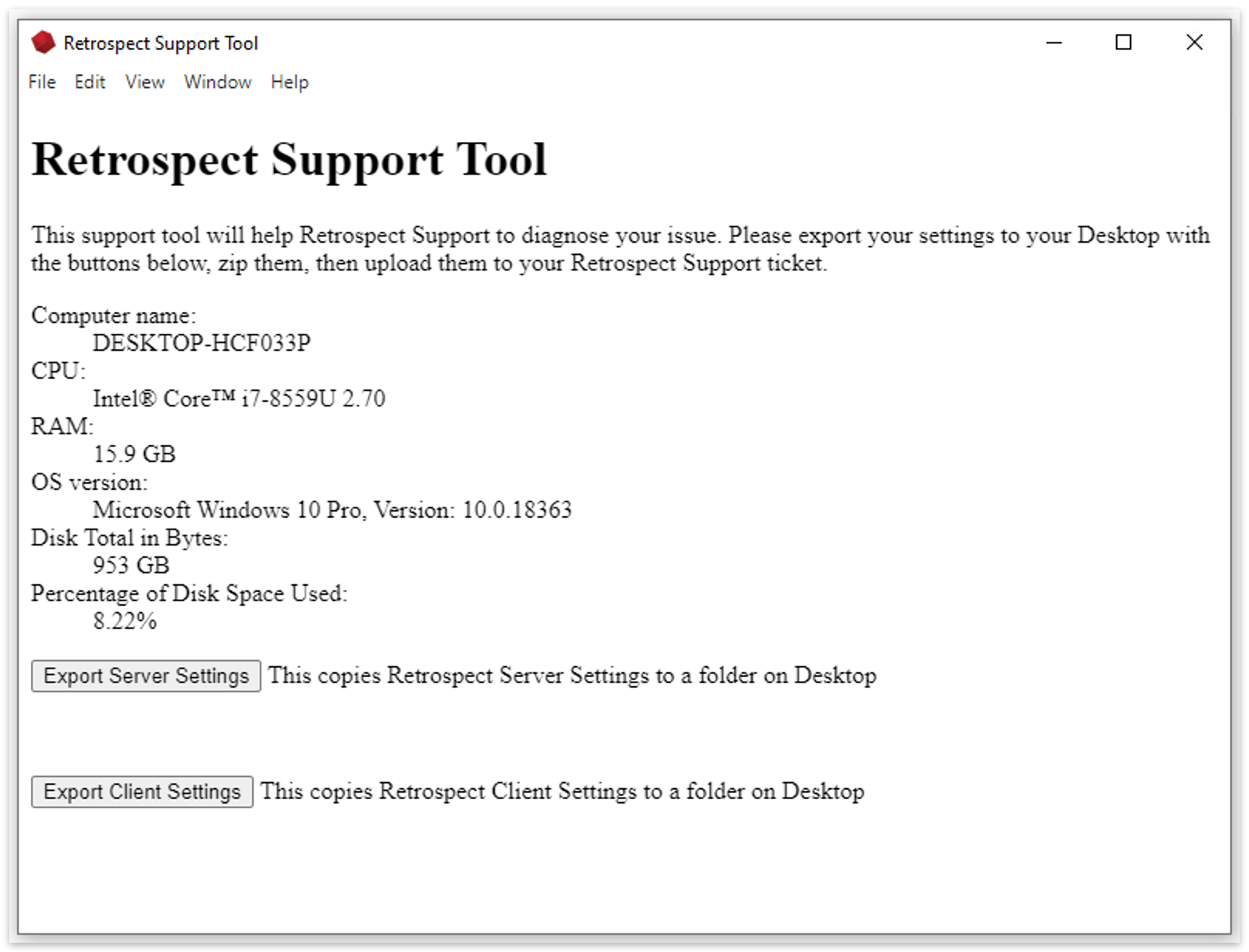
Retrospect Support Tool - Windows

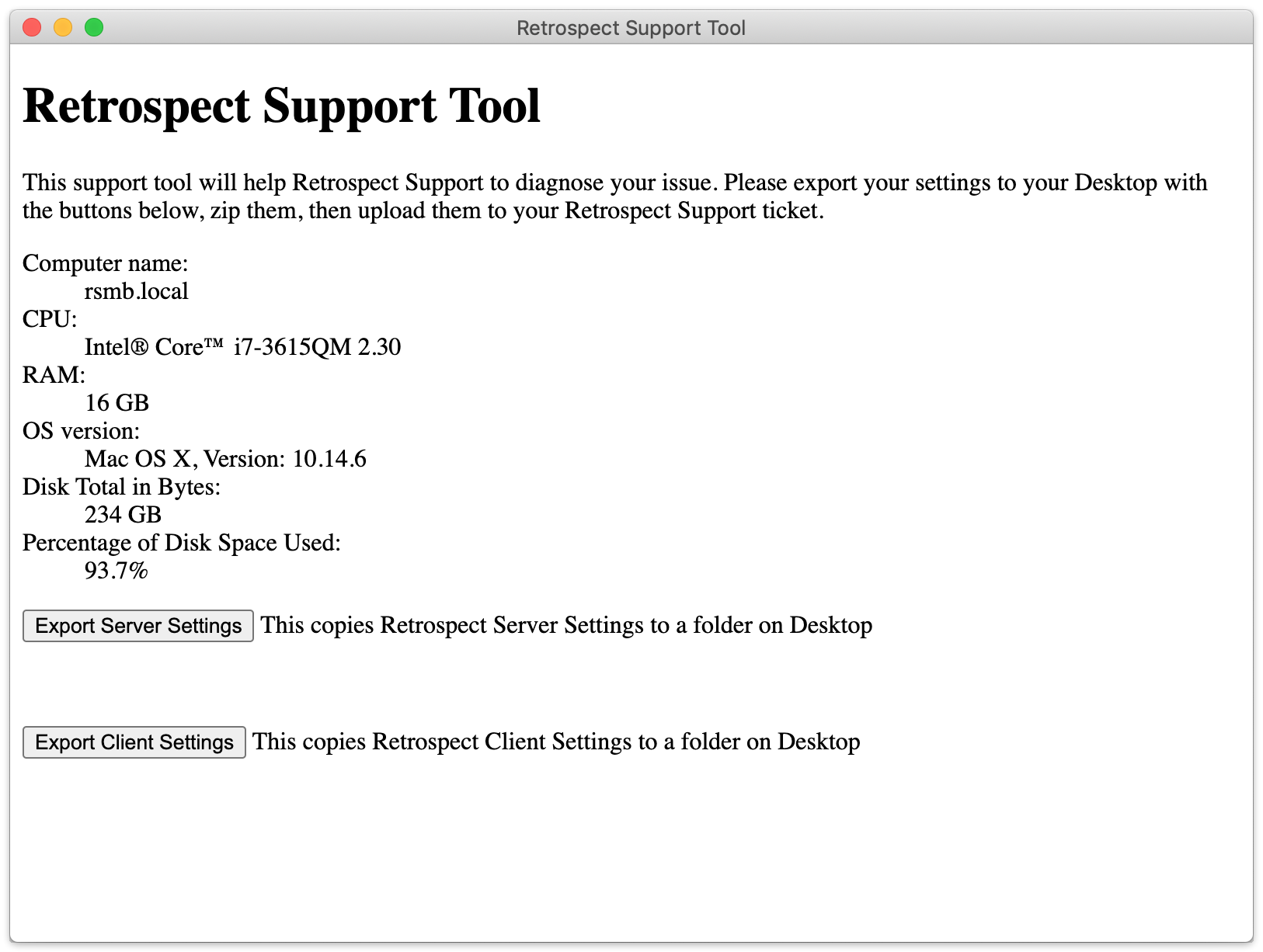
Retrospect Support Tool - Mac
Retrospect Support is already using this diagnostic tool to deliver a better support experience to our customers.